Tags
featured
Reading Plan
“The more you read, the more things you know. The more that you learn, the more places you’ll go.” ― Dr. Seuss, I Can Read With My Eyes Shut!
In Reading Plan, May 06, 2019Intro: Github pages and jekyll
Jekyll is a great platform for publishing content, but it can be quite difficult to get up and running on a local environment due to its dependencies.
In Jekyll, tutorial, May 05, 2019The first mass-produced book to deviate from a rectilinear format
The first mass-produced book to deviate from a rectilinear format, at least in the United States, is thought to be this 1863 edition of Red Riding Hood, cut into the shape of the prot...
In tutorial, Feb 02, 2019We all wait for summer
This is changed. As I engage in the so-called “bull sessions” around and about the school, I too often find that most college men have a misconception of the purpose of education. Mos...
In Jekyll, tutorial, Jan 28, 2019Powerful things you can do with the Markdown editor
There are lots of powerful things you can do with the Markdown editor
In Jekyll, tutorial, Jan 24, 2019Never stopped worrying or loving the bomb
I’ve been through fire and water, I tell you! From my earliest pebblehood the wildest things you could imagine have been happening to this world of ours, and I have been right in the ...
In Jekyll, Jan 22, 2019Markdown Example
You’ll find this post in your _posts directory. Go ahead and edit it and re-build the site to see your changes. You can rebuild the site in many different ways, but the most common wa...
In Jekyll, tutorial, Jan 19, 2019summer
Powerful things you can do with the Markdown editor
There are lots of powerful things you can do with the Markdown editor. If you’ve gotten pretty comfortable with writing in Markdown, then you may enjoy some more advanced tips about t...
In Jekyll, tutorial, Feb 03, 2019workshop
Short talk about Virtual DOM and React diff
簡單整理有關 React Vitual DOM的面試題,同時釐清常被誤解的一些觀念,有空再回來補遺 Virtual DOM 的詳細介紹。
In frontend, Feb 25, 2020Answers of Front-end Job Interview Coding Questions
Try to answer the front-end job interview coding questions. The original questions could be found in the link below.
In workshop, frontend, Jan 20, 20202019-06-14 F2E workshop Day6
Day6討論內容:17直播面試題。async、await、promise、setTimeout執行順序複習。
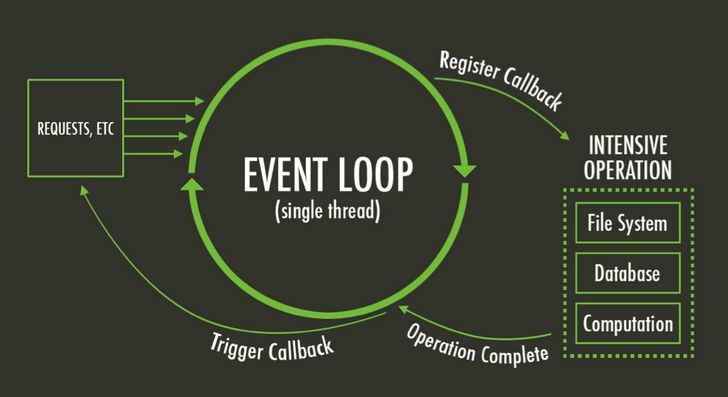
In workshop, frontend, Jun 14, 2019Learn concurrency mode in Javascript
透過async await setTimeout Promise介紹javascript的運行機制,concurrency mode、event loop、同步任務與異步任務.了解函式運行時背後的邏輯,了解背後運作的原理,我們才可以避免不必要的錯誤產生。
In workshop, frontend, Jun 04, 2019Design pattern with Javascript
當你開始一個新項目時,你不會立即開始編碼。 首先必須定義項目的目的和範圍,然後列出項目功能或項目說明書。 在你可以開始編碼或者你正在處理更覆雜的項目之後,你應該選擇最適合你項目的設計模式。
In workshop, javascript, May 14, 2019Front end javascript interviews
JavaScript 的 ES2015 改變了一切。ES2015 規範帶來了很多重大特性 。 modules(模塊)的原生支持,以及不斷發展的函數式編程模式,新的 JavaScript 感覺上完全是一種不同的語言。隨著 ES2016、ES2017 的到來,這股潮流每年都在繼續。
In workshop, frontend, May 14, 20192019-05-10 F2E workshop Day4
Day4 討論內容: 費氏數列遞迴&迭代解 setTimeout面試題 頁面渲染過程
In workshop, frontend, May 10, 20192019-04-14 F2E workshop Day1
Day1 討論leetcode入門題 Two Sum```javascript/** [1] Two Sum https://leetcode.com/problems/two-sum/description/ * algorithms * Easy (40.17%) * Source Code: 1.two-sum.js...
In workshop, frontend, Apr 14, 2019frontend
[翻釋]2021最值得學習的前端框架:React vs Angular vs Vue
這篇文章是一個全面的指南,告訴你哪個才是最適合你的解決方案: Angular vs React vs Vue。
In frontend, May 07, 2021Vue3 計算屬性 computed
根據官方文件,computed 設計的初衷是避免開發者在樣板區塊放入太多的邏輯。我們在管理數據時會希望資料來源一致,假如有兩個變數,變數2的數值是可以經由變數1推導得到,我們就該將它們簡化成一個變數加上一個computed物件,日後就不必維護兩個變數。
In vue3, Sep 27, 2020Vue3 響應式原理
Vue.js 其中一個核心思想是數據驅動,它提供了一個 MVVM 風格的雙向綁定 Javascript 庫。所謂數據驔動是指視圖是根據數據生成的,開發者不用直接去操作 DOM 以及煩惱頁面的事件綁定,可以專注在前端的邏輯與數據管理。此外 Vue 還會對操作進行監聽,當視圖發生改變時,Vue監聽到這些變化,會對數據進行相應的修改,從而形成了數據的雙向綁定。 MVV...
In vue3, Sep 25, 2020vue 列表式渲染 v-for
v-for指令是提供了一個動態渲染 array 或是 Object的方法,我們可以在<template>區塊使用 item in items的語法來呼叫v-for進行動態渲染。
In vue3, Sep 24, 2020vue 條件式渲染part2 v-show
另一個條件式渲染的指令是v-show,它的語法和v-if雷同,都是根據跟隨其後的表達句的Truthy或Falsy來顯示或隱藏元素。
In vue3, Sep 23, 2020vue 條件式渲染 v-if v-else v-else-if
我們在前面的章節裡學會了怎麼把數據綁定到HTML元素上,動態的生成我們所想要的頁面。但我們不會總是希望將所有的內容都呈現到網頁上,在某些情況我們會想要根據某些條件,將HTML元素隱藏、顯示、插入或移除。
In vue3, Sep 22, 2020Directives指令初探: v-bind 屬性綁定
前一章提到的數據綁定 {{}} Mustache語法 不能直接作用在 HTML屬性或方法上,因此當我們想要動態綁定 HTML屬性或方法時,就需要 Directives指令 的幫忙。
In vue3, Sep 21, 2020Vue3 數據綁定
前面我們介紹過 Vue Composition API的組織結構,如何在 .vue 檔案寫進html、vue component和style,也教了怎麼配置Webpack去解析及打包我們的前端項目,一切就緒後就可以準備正式進入 Vue3 的世界了。
In vue3 tutorial, Sep 15, 2020Vue3: Composition api
首先,我們先來看一下 Vue2 的 Options Api 於大規模網路應用程序中的侷限性,它主要存在著以下三個缺點: 大型組件很難維護 組件邏輯複用困難 對Typescript的支持有限
In vue3 tutorial, Sep 02, 2020Vue3: Single file component
假使你是一個剛起步學習Vue的前端工程師,你很有可能在官方教程 學到如何在網頁中導入Vue框架: 在 <script> 標籤中直接引用。這確實是最有效率的Vue導入方式。
In vue3 tutorial, Sep 01, 2020淺談 Bundle、Webpack與Vue-CLI
網頁(Web Page)進化成網頁應用程式(Web Application, 以下簡稱Web App)會具現以下特點: 更多的JavaScript 更多的用戶界面 網頁在提供服務的過程中,盡可能少刷新整個頁面
In vue3 tutorial, Aug 28, 2020Node.js在不同平台上的安裝方法
Node.js是一個基於Chrome V8引擎的javascript的運行環境,其特點是單線程、事件驅動,非阻塞I/O模型,非常輕便高效,其包管理工具npm,是全球最大的開源庫生態系統。
In vue3 tutorial, Aug 27, 2020[翻釋]2020最值得學習的前端框架:React vs Angular vs Vue
這篇文章是一個全面的指南,告訴你哪個才是最適合你的解決方案:Angular vs React vs Vue。
In frontend, Aug 08, 2020How to create a Vue 3 Project
踏入Vue 3的第一步,讓我們學習如何安裝、創建和配置一個Vue3的專案項目吧。 溫馨提醞: 在google以”Vue 3” “安裝”為關鍵字的搜尋結果大多是vue-cli3的安裝教學,千萬要小心圖文不符的教學文章。
In frontend, Aug 05, 2020Vue3 Overview
2018年Node.js 開發之父在JSconf 2018 點評了十個 Node.js 的設計錯誤,並提出了一個終極解決方案 - DenoDeno當時在中國引起了一波熱烈的討論,因為有一個很皮的工程師發了一個issue #25
In vue3 tutorial, Aug 03, 2020Vue.js教程系列文大綱
準備開啟一個關於Vue.js教學的新系列,內容會使用到一些網路上的免費資源,例如: Vue Mastery Vue 官方教程 Code Sandbox
In frontend, Aug 02, 2020Frontend Interview Exercise
Front Interview Questions and Answers including javascript, css, vanilla.js and some situational problem.
In frontend, interview, Apr 29, 2020Short talk about Virtual DOM and React diff
簡單整理有關 React Vitual DOM的面試題,同時釐清常被誤解的一些觀念,有空再回來補遺 Virtual DOM 的詳細介紹。
In frontend, Feb 25, 2020Answers of Front-end Job Interview Coding Questions
Try to answer the front-end job interview coding questions. The original questions could be found in the link below.
In workshop, frontend, Jan 20, 20202019-06-14 F2E workshop Day6
Day6討論內容:17直播面試題。async、await、promise、setTimeout執行順序複習。
In workshop, frontend, Jun 14, 2019Learn concurrency mode in Javascript
透過async await setTimeout Promise介紹javascript的運行機制,concurrency mode、event loop、同步任務與異步任務.了解函式運行時背後的邏輯,了解背後運作的原理,我們才可以避免不必要的錯誤產生。
In workshop, frontend, Jun 04, 20192019-05-31 F2E workshop Day
Yahoo筆試 js 的 == & === 的差別? Linked List 插入、刪除、搜尋的時間複雜度 插入 O(1)刪除 O(1)搜尋 O(n)
In workshop, frontend, May 31, 2019Essential Javascript Interview Questions
In software development interviews have different stages and go beyond the usual “where do you see yourself in five years?” cliche. In order to know if someone is right for the job yo...
In Frontend, Interview, May 29, 2019Design pattern with Javascript
當你開始一個新項目時,你不會立即開始編碼。 首先必須定義項目的目的和範圍,然後列出項目功能或項目說明書。 在你可以開始編碼或者你正在處理更覆雜的項目之後,你應該選擇最適合你項目的設計模式。
In workshop, javascript, May 14, 2019Front end javascript interviews
JavaScript 的 ES2015 改變了一切。ES2015 規範帶來了很多重大特性 。 modules(模塊)的原生支持,以及不斷發展的函數式編程模式,新的 JavaScript 感覺上完全是一種不同的語言。隨著 ES2016、ES2017 的到來,這股潮流每年都在繼續。
In workshop, frontend, May 14, 20192019-05-10 F2E workshop Day4
Day4 討論內容: 費氏數列遞迴&迭代解 setTimeout面試題 頁面渲染過程
In workshop, frontend, May 10, 2019Cracking the front-end interview
摘要此文章紀錄了前端學習過程的資源,包含以下項目: 如何學習javascipt、css、html 網路上的面試心得分享 前端面試考題(含筆試與概念)
In Frontend, Interview, May 04, 20192019-04-14 F2E workshop Day1
Day1 討論leetcode入門題 Two Sum```javascript/** [1] Two Sum https://leetcode.com/problems/two-sum/description/ * algorithms * Easy (40.17%) * Source Code: 1.two-sum.js...
In workshop, frontend, Apr 14, 2019jekyll
How to crosspost article from jekyll to medium
It’s a pure record about how to crosspost from jekyll to medium with jekyll-crosspost-to-medium plugin.
In jekyll, Apr 13, 2020Add Syntax Highlighting to your Jekyll site with Rouge
整理文章時發現Jekyll解析markdown時並沒有把code block做出syntax highlight的效果,程式碼看起來不舒服。
In jekyll, Nov 10, 2019Intro: Github pages and jekyll
Jekyll is a great platform for publishing content, but it can be quite difficult to get up and running on a local environment due to its dependencies.
In Jekyll, tutorial, May 05, 2019blog
Intro: Github pages and jekyll
Jekyll is a great platform for publishing content, but it can be quite difficult to get up and running on a local environment due to its dependencies.
In Jekyll, tutorial, May 05, 2019github page
leetcode
[Leetcode] Python刷題黑魔法
分享一些 Python3 刷 Leetcode 的小技巧,善用這些技巧可以讓code變得更簡潔,也可以讓解題過程更加舒適潤滑,當然這些技巧有人喜歡,也有人不喜歡,姑且稱之它為黑魔法吧。
In leetcode, python, Mar 06, 2023How to solve problem on leecode - Array
IntroductionThe most common way is to traverse the array, manipulating each element. The other approach is to use double Pointers.
In Leetcode, May 03, 2019algorithms
How to solve problem on leecode - Array
IntroductionThe most common way is to traverse the array, manipulating each element. The other approach is to use double Pointers.
In Leetcode, May 03, 2019data structure
How to solve problem on leecode - Array
IntroductionThe most common way is to traverse the array, manipulating each element. The other approach is to use double Pointers.
In Leetcode, May 03, 2019array
Javascript - Flatten/Merge Array
Merge/Flatten Array在 StackOverflow 上看到了一個經典問題 - Array Flatten ,七年前提問的,但是到15天前還有人回應,引起了我的興趣,那麼就來記錄&實作 Flatten有哪些實現的方法吧。
In javascript, Nov 06, 2019Cracking the coding interview - Array
Questions Is Unique: Implement an algorithm to determine if a string has all unique characters. What if you cannot use additional data structures?
In interview, array, Jul 07, 2019How to solve problem on leecode - Array
IntroductionThe most common way is to traverse the array, manipulating each element. The other approach is to use double Pointers.
In Leetcode, May 03, 2019interview
[Interview] 軟體工程師 面試 反問環節問題清單
你是不是每次到了面試最後一個階段的反問環節就會感到措手不及,問多了面試官拒絕回答,問少了又被質疑是不是對工作內容或是公司不夠了解。假如你有上述的困難,這篇文章會是你需要的。
In interview, software, Mar 05, 2023[Interview] 17 Media Backend
以下是網路上找到的 17 Media 後端面試題目,並且加上個人的解法。
In interview, backend, Mar 04, 2023Frontend Interview Exercise
Front Interview Questions and Answers including javascript, css, vanilla.js and some situational problem.
In frontend, interview, Apr 29, 2020Answers of Front-end Job Interview Coding Questions
Try to answer the front-end job interview coding questions. The original questions could be found in the link below.
In workshop, frontend, Jan 20, 2020Cracking the coding interview - Stacks and Queues
IntroductionQuestions Three in One:Describe how you could use a single array to implement three stacks. Stack Min:How would you design a stack which, in addition to push and pop, ha...
In interview, stack, queue, Aug 12, 2019Sharing - self-reflection of job interview
AI類題目1) 給input size和convolution kernel size,然後問output大小和參數量 2) data augmentation的方法有什麼 3) supervised、unsupervised、semi-supervised learning的差異 4) 解釋 focal loss 5) VGG、ResNet的差異...
In interview, Aug 12, 2019Cracking the coding interview - Linked list
IntroductionQuestions Remove Dups:Write code to remove duplicates from an unsorted linked list. FOLLOW UP How would you solve this problem if a temporary buffer is not allowed? Retu...
In interview, linked list, Aug 05, 2019Cracking the coding interview - Array
Questions Is Unique: Implement an algorithm to determine if a string has all unique characters. What if you cannot use additional data structures?
In interview, array, Jul 07, 20192019-05-31 F2E workshop Day
Yahoo筆試 js 的 == & === 的差別? Linked List 插入、刪除、搜尋的時間複雜度 插入 O(1)刪除 O(1)搜尋 O(n)
In workshop, frontend, May 31, 2019110 Python interview questions & solutions
這是給Python開發者準備的110道筆試面試題,建議每道題都要認真刷一遍,有些題可以嘗試用多種方式來解答,甚至做延伸學習,
In Python, Interview, May 29, 2019Essential Javascript Interview Questions
In software development interviews have different stages and go beyond the usual “where do you see yourself in five years?” cliche. In order to know if someone is right for the job yo...
In Frontend, Interview, May 29, 2019110 Python interview questions
這是給Python開發者準備的110道筆試面試題,建議每道題都要認真刷一遍,有些題可以嘗試用多種方式來解答,甚至做延伸學習,
In Python, Interview, May 16, 2019Front end javascript interviews
JavaScript 的 ES2015 改變了一切。ES2015 規範帶來了很多重大特性 。 modules(模塊)的原生支持,以及不斷發展的函數式編程模式,新的 JavaScript 感覺上完全是一種不同的語言。隨著 ES2016、ES2017 的到來,這股潮流每年都在繼續。
In workshop, frontend, May 14, 2019瀏覽器的渲染過程與原理科普
A fluent website is like a work of art.The veteran front-end develop must have knowledge of three areas: HTML, Javascript, and CSS. In addition to writing high-quality code, make sure...
In javascript, May 11, 2019Cracking the front-end interview
摘要此文章紀錄了前端學習過程的資源,包含以下項目: 如何學習javascipt、css、html 網路上的面試心得分享 前端面試考題(含筆試與概念)
In Frontend, Interview, May 04, 2019javascript
Vue3 數據綁定
前面我們介紹過 Vue Composition API的組織結構,如何在 .vue 檔案寫進html、vue component和style,也教了怎麼配置Webpack去解析及打包我們的前端項目,一切就緒後就可以準備正式進入 Vue3 的世界了。
In vue3 tutorial, Sep 15, 2020Vue3: Composition api
首先,我們先來看一下 Vue2 的 Options Api 於大規模網路應用程序中的侷限性,它主要存在著以下三個缺點: 大型組件很難維護 組件邏輯複用困難 對Typescript的支持有限
In vue3 tutorial, Sep 02, 2020Vue3: Single file component
假使你是一個剛起步學習Vue的前端工程師,你很有可能在官方教程 學到如何在網頁中導入Vue框架: 在 <script> 標籤中直接引用。這確實是最有效率的Vue導入方式。
In vue3 tutorial, Sep 01, 2020Frontend Interview Exercise
Front Interview Questions and Answers including javascript, css, vanilla.js and some situational problem.
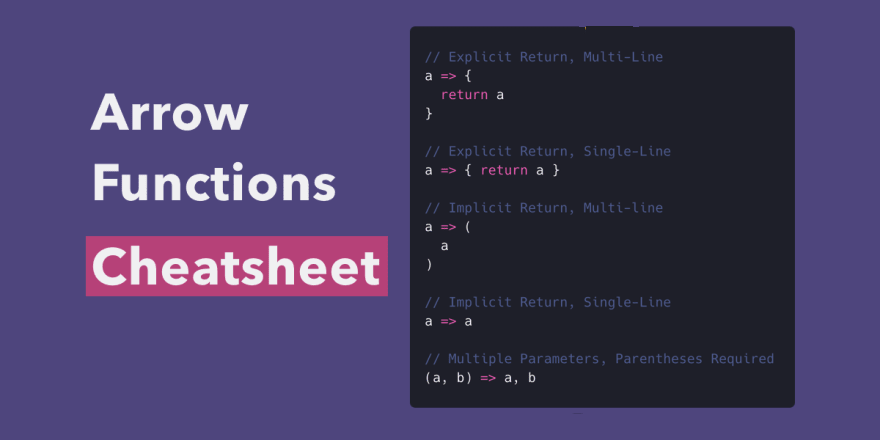
In frontend, interview, Apr 29, 2020Javascript - Arrow function cheat sheet
Cheatsheet箭號函數宣告 Cheatsheet```javascript//顯式Return, 多行a => { return a}
In javascript, Nov 07, 2019Javascript - Flatten/Merge Array
Merge/Flatten Array在 StackOverflow 上看到了一個經典問題 - Array Flatten ,七年前提問的,但是到15天前還有人回應,引起了我的興趣,那麼就來記錄&實作 Flatten有哪些實現的方法吧。
In javascript, Nov 06, 2019Learn concurrency mode in Javascript
透過async await setTimeout Promise介紹javascript的運行機制,concurrency mode、event loop、同步任務與異步任務.了解函式運行時背後的邏輯,了解背後運作的原理,我們才可以避免不必要的錯誤產生。
In workshop, frontend, Jun 04, 20192019-05-31 F2E workshop Day
Yahoo筆試 js 的 == & === 的差別? Linked List 插入、刪除、搜尋的時間複雜度 插入 O(1)刪除 O(1)搜尋 O(n)
In workshop, frontend, May 31, 2019Essential Javascript Interview Questions
In software development interviews have different stages and go beyond the usual “where do you see yourself in five years?” cliche. In order to know if someone is right for the job yo...
In Frontend, Interview, May 29, 2019Design pattern with Javascript
當你開始一個新項目時,你不會立即開始編碼。 首先必須定義項目的目的和範圍,然後列出項目功能或項目說明書。 在你可以開始編碼或者你正在處理更覆雜的項目之後,你應該選擇最適合你項目的設計模式。
In workshop, javascript, May 14, 2019Front end javascript interviews
JavaScript 的 ES2015 改變了一切。ES2015 規範帶來了很多重大特性 。 modules(模塊)的原生支持,以及不斷發展的函數式編程模式,新的 JavaScript 感覺上完全是一種不同的語言。隨著 ES2016、ES2017 的到來,這股潮流每年都在繼續。
In workshop, frontend, May 14, 2019瀏覽器的渲染過程與原理科普
A fluent website is like a work of art.The veteran front-end develop must have knowledge of three areas: HTML, Javascript, and CSS. In addition to writing high-quality code, make sure...
In javascript, May 11, 2019Cracking the front-end interview
摘要此文章紀錄了前端學習過程的資源,包含以下項目: 如何學習javascipt、css、html 網路上的面試心得分享 前端面試考題(含筆試與概念)
In Frontend, Interview, May 04, 2019tutorial
Intro: Github pages and jekyll
Jekyll is a great platform for publishing content, but it can be quite difficult to get up and running on a local environment due to its dependencies.
In Jekyll, tutorial, May 05, 2019github pages
Intro: Github pages and jekyll
Jekyll is a great platform for publishing content, but it can be quite difficult to get up and running on a local environment due to its dependencies.
In Jekyll, tutorial, May 05, 2019reading
Reading Plan
“The more you read, the more things you know. The more that you learn, the more places you’ll go.” ― Dr. Seuss, I Can Read With My Eyes Shut!
In Reading Plan, May 06, 2019learning
Reading Plan
“The more you read, the more things you know. The more that you learn, the more places you’ll go.” ― Dr. Seuss, I Can Read With My Eyes Shut!
In Reading Plan, May 06, 2019recommend
Reading Plan
“The more you read, the more things you know. The more that you learn, the more places you’ll go.” ― Dr. Seuss, I Can Read With My Eyes Shut!
In Reading Plan, May 06, 2019books list
Reading Plan
“The more you read, the more things you know. The more that you learn, the more places you’ll go.” ― Dr. Seuss, I Can Read With My Eyes Shut!
In Reading Plan, May 06, 2019sticky
Reading Plan
“The more you read, the more things you know. The more that you learn, the more places you’ll go.” ― Dr. Seuss, I Can Read With My Eyes Shut!
In Reading Plan, May 06, 2019Reading List
Reflection: Learning how to communite in one min
「傾聽」這個簡單的詞涵蓋許許多多的內容。心理學的傾聽包含深入關注對方話語的技巧,諮詢師通過這種方法,挖掘對方的談話內容。
In reading, May 20, 2019Reflection: Habit Stacking
Small daily improvements over time lead to stunning results.–Robin Sharma.
In reading, May 13, 2019Reflection: A mind for numbers
“An ingeniously accessible introduction to the science of human cognition—along with practical advice on how to think better.”—James Taranto, The Wall Street Journal
In Reflection, May 06, 2019Reflection
Reflection: A mind for numbers
“An ingeniously accessible introduction to the science of human cognition—along with practical advice on how to think better.”—James Taranto, The Wall Street Journal
In Reflection, May 06, 2019recommended Books
Reflection: Learning how to communite in one min
「傾聽」這個簡單的詞涵蓋許許多多的內容。心理學的傾聽包含深入關注對方話語的技巧,諮詢師通過這種方法,挖掘對方的談話內容。
In reading, May 20, 2019Reflection: Habit Stacking
Small daily improvements over time lead to stunning results.–Robin Sharma.
In reading, May 13, 2019Reflection: A mind for numbers
“An ingeniously accessible introduction to the science of human cognition—along with practical advice on how to think better.”—James Taranto, The Wall Street Journal
In Reflection, May 06, 2019soft skill
Reflection: Learning how to communite in one min
「傾聽」這個簡單的詞涵蓋許許多多的內容。心理學的傾聽包含深入關注對方話語的技巧,諮詢師通過這種方法,挖掘對方的談話內容。
In reading, May 20, 2019Reflection: Habit Stacking
Small daily improvements over time lead to stunning results.–Robin Sharma.
In reading, May 13, 2019Reflection: A mind for numbers
“An ingeniously accessible introduction to the science of human cognition—along with practical advice on how to think better.”—James Taranto, The Wall Street Journal
In Reflection, May 06, 2019css3
html5
css
Frontend Interview Exercise
Front Interview Questions and Answers including javascript, css, vanilla.js and some situational problem.
In frontend, interview, Apr 29, 2020瀏覽器的渲染過程與原理科普
A fluent website is like a work of art.The veteran front-end develop must have knowledge of three areas: HTML, Javascript, and CSS. In addition to writing high-quality code, make sure...
In javascript, May 11, 2019html
瀏覽器的渲染過程與原理科普
A fluent website is like a work of art.The veteran front-end develop must have knowledge of three areas: HTML, Javascript, and CSS. In addition to writing high-quality code, make sure...
In javascript, May 11, 2019render
瀏覽器的渲染過程與原理科普
A fluent website is like a work of art.The veteran front-end develop must have knowledge of three areas: HTML, Javascript, and CSS. In addition to writing high-quality code, make sure...
In javascript, May 11, 2019javascript interview questions
Discussion of Fibonacci sequence.
Fibonacci為1200年代的歐洲數學家,在他的著作中曾經提到:「若有一隻免子每個月生一隻小免子,一個月後小免子也開始生產。起初只有一隻 免 子,一個月後就有兩隻免子,二個月後有三隻免子,三個月後有五隻免子(小免子投入生產)……」。若是把兔子的總數目隨著時間變化以數列的形式表示,便可得到知名的費氏數列(Fibonacci sequence)。
In javascript, interview, May 11, 2019recursive
Discussion of Fibonacci sequence.
Fibonacci為1200年代的歐洲數學家,在他的著作中曾經提到:「若有一隻免子每個月生一隻小免子,一個月後小免子也開始生產。起初只有一隻 免 子,一個月後就有兩隻免子,二個月後有三隻免子,三個月後有五隻免子(小免子投入生產)……」。若是把兔子的總數目隨著時間變化以數列的形式表示,便可得到知名的費氏數列(Fibonacci sequence)。
In javascript, interview, May 11, 2019fibonicci
Discussion of Fibonacci sequence.
Fibonacci為1200年代的歐洲數學家,在他的著作中曾經提到:「若有一隻免子每個月生一隻小免子,一個月後小免子也開始生產。起初只有一隻 免 子,一個月後就有兩隻免子,二個月後有三隻免子,三個月後有五隻免子(小免子投入生產)……」。若是把兔子的總數目隨著時間變化以數列的形式表示,便可得到知名的費氏數列(Fibonacci sequence)。
In javascript, interview, May 11, 2019design pattern
Design pattern with Javascript
當你開始一個新項目時,你不會立即開始編碼。 首先必須定義項目的目的和範圍,然後列出項目功能或項目說明書。 在你可以開始編碼或者你正在處理更覆雜的項目之後,你應該選擇最適合你項目的設計模式。
In workshop, javascript, May 14, 2019linux
RPM包 - rpmbuild SPEC文件說明
為什麽要制作rpm包,以及如何使用.src.rpm文件生成rpm包。最後部分還看到.src.rpm的內容,實際上 就是由.tar.gz源碼、補丁軟件和.spec腳本組成的。由此知道,使用.spec生成rpm包是比較簡單的,因為.src.rpm通常都是由軟件開 發者或者第三方的專業制作人根據源碼調試好的,所以,只要處理好平台兼容性和相關的版本,不會遇到太大的問題。但...
In rpm, Jun 14, 2019Console getty respawns and crashes.
An error was reported in log files (var/log/).
In Linux, May 27, 2019WARNING REMOTE HOST IDENTIFICATION HAS CHANGED
Whenever you encounter this warning during using ssh to remote server. You can try following solution to solve this problem.
In Linux, May 15, 2019host
WARNING REMOTE HOST IDENTIFICATION HAS CHANGED
Whenever you encounter this warning during using ssh to remote server. You can try following solution to solve this problem.
In Linux, May 15, 2019remote
WARNING REMOTE HOST IDENTIFICATION HAS CHANGED
Whenever you encounter this warning during using ssh to remote server. You can try following solution to solve this problem.
In Linux, May 15, 2019warning
WARNING REMOTE HOST IDENTIFICATION HAS CHANGED
Whenever you encounter this warning during using ssh to remote server. You can try following solution to solve this problem.
In Linux, May 15, 2019python
[Leetcode] Python刷題黑魔法
分享一些 Python3 刷 Leetcode 的小技巧,善用這些技巧可以讓code變得更簡潔,也可以讓解題過程更加舒適潤滑,當然這些技巧有人喜歡,也有人不喜歡,姑且稱之它為黑魔法吧。
In leetcode, python, Mar 06, 2023如何使用Python的日誌模組提高生產力
日誌記錄是程序員工具箱中非常有用的工具。它可以幫助您更好地理解程序的流程,並發現在開發過程中可能沒有想到的場景。
In python, Aug 07, 2020[Issue] Could not find the Qt platform plugin "cocoa" in ""
純粹記錄執行Opencv的程式碼時所遇到的問題,今天在MacOS的環境測試相關程式碼時,terminal拋出下面這條錯誤訊息:```bashqt.qpa.plugin: Could not find the Qt platform plugin “cocoa” in “”This application failed to start because no Qt ...
In python, Feb 13, 2020Iterator in Python
DefinitionIterator is any type of python object that can be used in ‘for loop’.An iterator must implement the following methods: _iter_ next (_next_ in python3)
In python, Nov 15, 2019Generator in Python
Definitiongenerator-functionA generator-function is defined like a normal function. But it uses the “yiled” keyword to generate a new value rather than “return”. If the body of a def ...
In python, Nov 15, 2019Python package/dependency management - setup.py
python setup.py 淺析熟悉也陌生的腳本:setup.py在 setup.py 裡,定義了以下的內容: Who : 是誰開發了這個套件 What : 套件的功用是什麼 How : 需要哪些相依的套件才能工作
In python, Nov 04, 2019Python Naming Conventions
Python Naming Conventions General Avoid using names that are too general or too wordy. Strike a good balance between the two. Bad: data_structure, my_list, info_map, di...
In Python, Sep 11, 2019110 Python interview questions & solutions
這是給Python開發者準備的110道筆試面試題,建議每道題都要認真刷一遍,有些題可以嘗試用多種方式來解答,甚至做延伸學習,
In Python, Interview, May 29, 2019110 Python interview questions
這是給Python開發者準備的110道筆試面試題,建議每道題都要認真刷一遍,有些題可以嘗試用多種方式來解答,甚至做延伸學習,
In Python, Interview, May 16, 2019yahoo
questions
Answers of Front-end Job Interview Coding Questions
Try to answer the front-end job interview coding questions. The original questions could be found in the link below.
In workshop, frontend, Jan 20, 20202019-05-31 F2E workshop Day
Yahoo筆試 js 的 == & === 的差別? Linked List 插入、刪除、搜尋的時間複雜度 插入 O(1)刪除 O(1)搜尋 O(n)
In workshop, frontend, May 31, 2019Essential Javascript Interview Questions
In software development interviews have different stages and go beyond the usual “where do you see yourself in five years?” cliche. In order to know if someone is right for the job yo...
In Frontend, Interview, May 29, 2019issue
Console getty respawns and crashes.
An error was reported in log files (var/log/).
In Linux, May 27, 2019solutions
110 Python interview questions & solutions
這是給Python開發者準備的110道筆試面試題,建議每道題都要認真刷一遍,有些題可以嘗試用多種方式來解答,甚至做延伸學習,
In Python, Interview, May 29, 2019concurrency mode
Learn concurrency mode in Javascript
透過async await setTimeout Promise介紹javascript的運行機制,concurrency mode、event loop、同步任務與異步任務.了解函式運行時背後的邏輯,了解背後運作的原理,我們才可以避免不必要的錯誤產生。
In workshop, frontend, Jun 04, 2019rpm
RPM包 - rpmbuild SPEC文件說明
為什麽要制作rpm包,以及如何使用.src.rpm文件生成rpm包。最後部分還看到.src.rpm的內容,實際上 就是由.tar.gz源碼、補丁軟件和.spec腳本組成的。由此知道,使用.spec生成rpm包是比較簡單的,因為.src.rpm通常都是由軟件開 發者或者第三方的專業制作人根據源碼調試好的,所以,只要處理好平台兼容性和相關的版本,不會遇到太大的問題。但...
In rpm, Jun 14, 2019spec
RPM包 - rpmbuild SPEC文件說明
為什麽要制作rpm包,以及如何使用.src.rpm文件生成rpm包。最後部分還看到.src.rpm的內容,實際上 就是由.tar.gz源碼、補丁軟件和.spec腳本組成的。由此知道,使用.spec生成rpm包是比較簡單的,因為.src.rpm通常都是由軟件開 發者或者第三方的專業制作人根據源碼調試好的,所以,只要處理好平台兼容性和相關的版本,不會遇到太大的問題。但...
In rpm, Jun 14, 201917 Media
Answers of Front-end Job Interview Coding Questions
Try to answer the front-end job interview coding questions. The original questions could be found in the link below.
In workshop, frontend, Jan 20, 2020linked list
Cracking the coding interview - Linked list
IntroductionQuestions Remove Dups:Write code to remove duplicates from an unsorted linked list. FOLLOW UP How would you solve this problem if a temporary buffer is not allowed? Retu...
In interview, linked list, Aug 05, 2019stack
Cracking the coding interview - Stacks and Queues
IntroductionQuestions Three in One:Describe how you could use a single array to implement three stacks. Stack Min:How would you design a stack which, in addition to push and pop, ha...
In interview, stack, queue, Aug 12, 2019queue
Cracking the coding interview - Stacks and Queues
IntroductionQuestions Three in One:Describe how you could use a single array to implement three stacks. Stack Min:How would you design a stack which, in addition to push and pop, ha...
In interview, stack, queue, Aug 12, 2019website
[Sharing] Resource for preparing on-line coding interview
There are some great websites where you can practice your program skill, prepare the coding interview and mock the online coding test.WebsitePrampInterviewing: the most profitable sk...
In sharing, interview, Aug 27, 2019practice
[Sharing] Resource for preparing on-line coding interview
There are some great websites where you can practice your program skill, prepare the coding interview and mock the online coding test.WebsitePrampInterviewing: the most profitable sk...
In sharing, interview, Aug 27, 2019online test
[Sharing] Resource for preparing on-line coding interview
There are some great websites where you can practice your program skill, prepare the coding interview and mock the online coding test.WebsitePrampInterviewing: the most profitable sk...
In sharing, interview, Aug 27, 2019golang
Go語言fmt包的Print方法詳解
Go語言的標準輸出流在打印到屏幕時有些參數跟別的語言(比如C#和Java)不同,下面是我整理的一些常用的格式化輸入操作。
In golang fmt, Sep 09, 2019go
Day4 workspace
Go Hello World程式組成Go語言的組成分成以下幾個部分: package 聲明 import 引用 func 函數 var 變量 語句 & 表達式 註解讓我們再回到上一篇的Hello World代碼,並且加一些組成讓它豐富一點。
In go, Sep 19, 2019Day2 Go的發展史
為什麼需要一個新的語言硬體限制 - 摩爾定律正在失效Intel於2004年發佈了第一塊具有3.0GHz時脈速度的Pentium4處理器。目前最新一代Intel Core I9的時脈速度約為3.5-4.0GHz。可以見得在過去的十年裡,CPU的處理能力沒有太大的發展。
In go, Sep 17, 2019Day1 Index
為什麼我們需要學習Go用於增加開發人員生產力的語言 “Go will be the server language of the future.” — Tobias Lütke, Shopify
In go, Sep 16, 2019raspberry pi
markdown
zsh
How to solve .bash_profile not working in zsh
問題描述將OSX的terminal從bash轉換成zsh,並安裝 oh-my-zsh plugin後,發現 .bash_profile自定義的項目都失效。
In OSX, zsh, Oct 29, 2019switch from bash to zsh, and install oh-my-zsh on iTerm2
First setup for shell on Mac OS 10.14.2 Mojave.Install oh-my-zsh.
In mac, Oct 16, 2019ohmyzsh
switch from bash to zsh, and install oh-my-zsh on iTerm2
First setup for shell on Mac OS 10.14.2 Mojave.Install oh-my-zsh.
In mac, Oct 16, 2019bash_profile
How to solve .bash_profile not working in zsh
問題描述將OSX的terminal從bash轉換成zsh,並安裝 oh-my-zsh plugin後,發現 .bash_profile自定義的項目都失效。
In OSX, zsh, Oct 29, 2019oh-my-zsh
How to solve .bash_profile not working in zsh
問題描述將OSX的terminal從bash轉換成zsh,並安裝 oh-my-zsh plugin後,發現 .bash_profile自定義的項目都失效。
In OSX, zsh, Oct 29, 2019setup.py
Python package/dependency management - setup.py
python setup.py 淺析熟悉也陌生的腳本:setup.py在 setup.py 裡,定義了以下的內容: Who : 是誰開發了這個套件 What : 套件的功用是什麼 How : 需要哪些相依的套件才能工作
In python, Nov 04, 2019flatten
Javascript - Flatten/Merge Array
Merge/Flatten Array在 StackOverflow 上看到了一個經典問題 - Array Flatten ,七年前提問的,但是到15天前還有人回應,引起了我的興趣,那麼就來記錄&實作 Flatten有哪些實現的方法吧。
In javascript, Nov 06, 2019cheatsheet
Javascript - Arrow function cheat sheet
Cheatsheet箭號函數宣告 Cheatsheet```javascript//顯式Return, 多行a => { return a}
In javascript, Nov 07, 2019beginer
Javascript - Arrow function cheat sheet
Cheatsheet箭號函數宣告 Cheatsheet```javascript//顯式Return, 多行a => { return a}
In javascript, Nov 07, 2019rouge
Add Syntax Highlighting to your Jekyll site with Rouge
整理文章時發現Jekyll解析markdown時並沒有把code block做出syntax highlight的效果,程式碼看起來不舒服。
In jekyll, Nov 10, 2019kramdown
Add Syntax Highlighting to your Jekyll site with Rouge
整理文章時發現Jekyll解析markdown時並沒有把code block做出syntax highlight的效果,程式碼看起來不舒服。
In jekyll, Nov 10, 2019syntax highlight
Add Syntax Highlighting to your Jekyll site with Rouge
整理文章時發現Jekyll解析markdown時並沒有把code block做出syntax highlight的效果,程式碼看起來不舒服。
In jekyll, Nov 10, 2019generator
Generator in Python
Definitiongenerator-functionA generator-function is defined like a normal function. But it uses the “yiled” keyword to generate a new value rather than “return”. If the body of a def ...
In python, Nov 15, 2019iterator
Iterator in Python
DefinitionIterator is any type of python object that can be used in ‘for loop’.An iterator must implement the following methods: _iter_ next (_next_ in python3)
In python, Nov 15, 2019event loop
sql
SQL order of execution
SQL查詢的書寫順序與執行順序書寫順序SELECT子句是必須的,其他子句如WHERE子句、GROUP BY子句等是可選的。在查詢語句中,子句的順序是固定的,必須嚴格按照以下的順序書寫。SELECT DISTINCT <Select_list>FROM <left_table> <join_type>JOIN<right_t...
In sql, May 15, 2022SQL Exercise 5: Asian Population
Given the CITY and COUNTRY tables, query the sum of the populations of all cities where the CONTINENT is ‘Asia’.
In sql, Jan 30, 2020SQL Exercise 4:IF
Write a query identifying the type of each record in the TRIANGLES table using its three side lengths. Output one of the following statements for each record in the table:
In sql, Jan 21, 2020SQL Exercise 3: LIKE REGEX
Query the list of CITY names starting with vowels (i.e., a, e, i, o, or u) from STATION. Your result cannot contain duplicates.Input Format
In sql, Jan 20, 2020SQL Exercise 2
Query the two cities in STATION with the shortest and longest CITY names, as well as their respective lengths (i.e.: number of characters in the name). If there is more than one small...
In sql, Jan 19, 2020SQL Exercise 1
Query all columns for all American cities in CITY with populations larger than 100000. The CountryCode for America is USA.
In sql, Jan 18, 2020TOP 50 SQL interview questions: JOIN
What is a join?JOIN是SQL的關鍵字之一,使用的情境是在多張Table之中Query資料。
In sql, Jan 17, 2020join
TOP 50 SQL interview questions: JOIN
What is a join?JOIN是SQL的關鍵字之一,使用的情境是在多張Table之中Query資料。
In sql, Jan 17, 2020exercise
SQL Exercise 5: Asian Population
Given the CITY and COUNTRY tables, query the sum of the populations of all cities where the CONTINENT is ‘Asia’.
In sql, Jan 30, 2020SQL Exercise 4:IF
Write a query identifying the type of each record in the TRIANGLES table using its three side lengths. Output one of the following statements for each record in the table:
In sql, Jan 21, 2020SQL Exercise 3: LIKE REGEX
Query the list of CITY names starting with vowels (i.e., a, e, i, o, or u) from STATION. Your result cannot contain duplicates.Input Format
In sql, Jan 20, 2020SQL Exercise 2
Query the two cities in STATION with the shortest and longest CITY names, as well as their respective lengths (i.e.: number of characters in the name). If there is more than one small...
In sql, Jan 19, 2020SQL Exercise 1
Query all columns for all American cities in CITY with populations larger than 100000. The CountryCode for America is USA.
In sql, Jan 18, 2020raspberry
Setting up the Raspberry Pi Watchdog!
介紹如何啟用樹莓派的硬體看門狗功能,讓它在系統當機時可以自動重新開機。
In Raspberry, Jan 20, 2020watchdog
Setting up the Raspberry Pi Watchdog!
介紹如何啟用樹莓派的硬體看門狗功能,讓它在系統當機時可以自動重新開機。
In Raspberry, Jan 20, 2020opencv
[Issue] Could not find the Qt platform plugin "cocoa" in ""
純粹記錄執行Opencv的程式碼時所遇到的問題,今天在MacOS的環境測試相關程式碼時,terminal拋出下面這條錯誤訊息:```bashqt.qpa.plugin: Could not find the Qt platform plugin “cocoa” in “”This application failed to start because no Qt ...
In python, Feb 13, 2020mac
[Issue] Could not find the Qt platform plugin "cocoa" in ""
純粹記錄執行Opencv的程式碼時所遇到的問題,今天在MacOS的環境測試相關程式碼時,terminal拋出下面這條錯誤訊息:```bashqt.qpa.plugin: Could not find the Qt platform plugin “cocoa” in “”This application failed to start because no Qt ...
In python, Feb 13, 2020react
[翻釋]2021最值得學習的前端框架:React vs Angular vs Vue
這篇文章是一個全面的指南,告訴你哪個才是最適合你的解決方案: Angular vs React vs Vue。
In frontend, May 07, 2021[翻釋]2020最值得學習的前端框架:React vs Angular vs Vue
這篇文章是一個全面的指南,告訴你哪個才是最適合你的解決方案:Angular vs React vs Vue。
In frontend, Aug 08, 2020Short talk about Virtual DOM and React diff
簡單整理有關 React Vitual DOM的面試題,同時釐清常被誤解的一些觀念,有空再回來補遺 Virtual DOM 的詳細介紹。
In frontend, Feb 25, 2020medium
How to crosspost article from jekyll to medium
It’s a pure record about how to crosspost from jekyll to medium with jekyll-crosspost-to-medium plugin.
In jekyll, Apr 13, 2020vue
[翻釋]2021最值得學習的前端框架:React vs Angular vs Vue
這篇文章是一個全面的指南,告訴你哪個才是最適合你的解決方案: Angular vs React vs Vue。
In frontend, May 07, 2021Vue3 計算屬性 computed
根據官方文件,computed 設計的初衷是避免開發者在樣板區塊放入太多的邏輯。我們在管理數據時會希望資料來源一致,假如有兩個變數,變數2的數值是可以經由變數1推導得到,我們就該將它們簡化成一個變數加上一個computed物件,日後就不必維護兩個變數。
In vue3, Sep 27, 2020Vue3 響應式原理
Vue.js 其中一個核心思想是數據驅動,它提供了一個 MVVM 風格的雙向綁定 Javascript 庫。所謂數據驔動是指視圖是根據數據生成的,開發者不用直接去操作 DOM 以及煩惱頁面的事件綁定,可以專注在前端的邏輯與數據管理。此外 Vue 還會對操作進行監聽,當視圖發生改變時,Vue監聽到這些變化,會對數據進行相應的修改,從而形成了數據的雙向綁定。 MVV...
In vue3, Sep 25, 2020vue 列表式渲染 v-for
v-for指令是提供了一個動態渲染 array 或是 Object的方法,我們可以在<template>區塊使用 item in items的語法來呼叫v-for進行動態渲染。
In vue3, Sep 24, 2020vue 條件式渲染part2 v-show
另一個條件式渲染的指令是v-show,它的語法和v-if雷同,都是根據跟隨其後的表達句的Truthy或Falsy來顯示或隱藏元素。
In vue3, Sep 23, 2020vue 條件式渲染 v-if v-else v-else-if
我們在前面的章節裡學會了怎麼把數據綁定到HTML元素上,動態的生成我們所想要的頁面。但我們不會總是希望將所有的內容都呈現到網頁上,在某些情況我們會想要根據某些條件,將HTML元素隱藏、顯示、插入或移除。
In vue3, Sep 22, 2020Directives指令初探: v-bind 屬性綁定
前一章提到的數據綁定 {{}} Mustache語法 不能直接作用在 HTML屬性或方法上,因此當我們想要動態綁定 HTML屬性或方法時,就需要 Directives指令 的幫忙。
In vue3, Sep 21, 2020Vue3 數據綁定
前面我們介紹過 Vue Composition API的組織結構,如何在 .vue 檔案寫進html、vue component和style,也教了怎麼配置Webpack去解析及打包我們的前端項目,一切就緒後就可以準備正式進入 Vue3 的世界了。
In vue3 tutorial, Sep 15, 2020Vue3: Composition api
首先,我們先來看一下 Vue2 的 Options Api 於大規模網路應用程序中的侷限性,它主要存在著以下三個缺點: 大型組件很難維護 組件邏輯複用困難 對Typescript的支持有限
In vue3 tutorial, Sep 02, 2020Vue3: Single file component
假使你是一個剛起步學習Vue的前端工程師,你很有可能在官方教程 學到如何在網頁中導入Vue框架: 在 <script> 標籤中直接引用。這確實是最有效率的Vue導入方式。
In vue3 tutorial, Sep 01, 2020淺談 Bundle、Webpack與Vue-CLI
網頁(Web Page)進化成網頁應用程式(Web Application, 以下簡稱Web App)會具現以下特點: 更多的JavaScript 更多的用戶界面 網頁在提供服務的過程中,盡可能少刷新整個頁面
In vue3 tutorial, Aug 28, 2020Node.js在不同平台上的安裝方法
Node.js是一個基於Chrome V8引擎的javascript的運行環境,其特點是單線程、事件驅動,非阻塞I/O模型,非常輕便高效,其包管理工具npm,是全球最大的開源庫生態系統。
In vue3 tutorial, Aug 27, 2020[翻釋]2020最值得學習的前端框架:React vs Angular vs Vue
這篇文章是一個全面的指南,告訴你哪個才是最適合你的解決方案:Angular vs React vs Vue。
In frontend, Aug 08, 2020Vue3 Overview
2018年Node.js 開發之父在JSconf 2018 點評了十個 Node.js 的設計錯誤,並提出了一個終極解決方案 - DenoDeno當時在中國引起了一波熱烈的討論,因為有一個很皮的工程師發了一個issue #25
In vue3 tutorial, Aug 03, 2020Vue.js教程系列文大綱
準備開啟一個關於Vue.js教學的新系列,內容會使用到一些網路上的免費資源,例如: Vue Mastery Vue 官方教程 Code Sandbox
In frontend, Aug 02, 2020vue3
Vue3 計算屬性 computed
根據官方文件,computed 設計的初衷是避免開發者在樣板區塊放入太多的邏輯。我們在管理數據時會希望資料來源一致,假如有兩個變數,變數2的數值是可以經由變數1推導得到,我們就該將它們簡化成一個變數加上一個computed物件,日後就不必維護兩個變數。
In vue3, Sep 27, 2020Vue3 響應式原理
Vue.js 其中一個核心思想是數據驅動,它提供了一個 MVVM 風格的雙向綁定 Javascript 庫。所謂數據驔動是指視圖是根據數據生成的,開發者不用直接去操作 DOM 以及煩惱頁面的事件綁定,可以專注在前端的邏輯與數據管理。此外 Vue 還會對操作進行監聽,當視圖發生改變時,Vue監聽到這些變化,會對數據進行相應的修改,從而形成了數據的雙向綁定。 MVV...
In vue3, Sep 25, 2020vue 列表式渲染 v-for
v-for指令是提供了一個動態渲染 array 或是 Object的方法,我們可以在<template>區塊使用 item in items的語法來呼叫v-for進行動態渲染。
In vue3, Sep 24, 2020vue 條件式渲染part2 v-show
另一個條件式渲染的指令是v-show,它的語法和v-if雷同,都是根據跟隨其後的表達句的Truthy或Falsy來顯示或隱藏元素。
In vue3, Sep 23, 2020vue 條件式渲染 v-if v-else v-else-if
我們在前面的章節裡學會了怎麼把數據綁定到HTML元素上,動態的生成我們所想要的頁面。但我們不會總是希望將所有的內容都呈現到網頁上,在某些情況我們會想要根據某些條件,將HTML元素隱藏、顯示、插入或移除。
In vue3, Sep 22, 2020Directives指令初探: v-bind 屬性綁定
前一章提到的數據綁定 {{}} Mustache語法 不能直接作用在 HTML屬性或方法上,因此當我們想要動態綁定 HTML屬性或方法時,就需要 Directives指令 的幫忙。
In vue3, Sep 21, 2020How to create a Vue 3 Project
踏入Vue 3的第一步,讓我們學習如何安裝、創建和配置一個Vue3的專案項目吧。 溫馨提醞: 在google以”Vue 3” “安裝”為關鍵字的搜尋結果大多是vue-cli3的安裝教學,千萬要小心圖文不符的教學文章。
In frontend, Aug 05, 2020logging
如何使用Python的日誌模組提高生產力
日誌記錄是程序員工具箱中非常有用的工具。它可以幫助您更好地理解程序的流程,並發現在開發過程中可能沒有想到的場景。
In python, Aug 07, 2020angular
[翻釋]2021最值得學習的前端框架:React vs Angular vs Vue
這篇文章是一個全面的指南,告訴你哪個才是最適合你的解決方案: Angular vs React vs Vue。
In frontend, May 07, 2021[翻釋]2020最值得學習的前端框架:React vs Angular vs Vue
這篇文章是一個全面的指南,告訴你哪個才是最適合你的解決方案:Angular vs React vs Vue。
In frontend, Aug 08, 2020framework
[翻釋]2021最值得學習的前端框架:React vs Angular vs Vue
這篇文章是一個全面的指南,告訴你哪個才是最適合你的解決方案: Angular vs React vs Vue。
In frontend, May 07, 2021[翻釋]2020最值得學習的前端框架:React vs Angular vs Vue
這篇文章是一個全面的指南,告訴你哪個才是最適合你的解決方案:Angular vs React vs Vue。
In frontend, Aug 08, 2020nodejs
Node.js在不同平台上的安裝方法
Node.js是一個基於Chrome V8引擎的javascript的運行環境,其特點是單線程、事件驅動,非阻塞I/O模型,非常輕便高效,其包管理工具npm,是全球最大的開源庫生態系統。
In vue3 tutorial, Aug 27, 2020webpack
淺談 Bundle、Webpack與Vue-CLI
網頁(Web Page)進化成網頁應用程式(Web Application, 以下簡稱Web App)會具現以下特點: 更多的JavaScript 更多的用戶界面 網頁在提供服務的過程中,盡可能少刷新整個頁面
In vue3 tutorial, Aug 28, 2020vue-cli
淺談 Bundle、Webpack與Vue-CLI
網頁(Web Page)進化成網頁應用程式(Web Application, 以下簡稱Web App)會具現以下特點: 更多的JavaScript 更多的用戶界面 網頁在提供服務的過程中,盡可能少刷新整個頁面
In vue3 tutorial, Aug 28, 2020SFC
Vue3: Single file component
假使你是一個剛起步學習Vue的前端工程師,你很有可能在官方教程 學到如何在網頁中導入Vue框架: 在 <script> 標籤中直接引用。這確實是最有效率的Vue導入方式。
In vue3 tutorial, Sep 01, 2020single file component
Vue3: Single file component
假使你是一個剛起步學習Vue的前端工程師,你很有可能在官方教程 學到如何在網頁中導入Vue框架: 在 <script> 標籤中直接引用。這確實是最有效率的Vue導入方式。
In vue3 tutorial, Sep 01, 2020composition api
Vue3: Composition api
首先,我們先來看一下 Vue2 的 Options Api 於大規模網路應用程序中的侷限性,它主要存在著以下三個缺點: 大型組件很難維護 組件邏輯複用困難 對Typescript的支持有限
In vue3 tutorial, Sep 02, 2020v-bind
Vue3 計算屬性 computed
根據官方文件,computed 設計的初衷是避免開發者在樣板區塊放入太多的邏輯。我們在管理數據時會希望資料來源一致,假如有兩個變數,變數2的數值是可以經由變數1推導得到,我們就該將它們簡化成一個變數加上一個computed物件,日後就不必維護兩個變數。
In vue3, Sep 27, 2020vue 列表式渲染 v-for
v-for指令是提供了一個動態渲染 array 或是 Object的方法,我們可以在<template>區塊使用 item in items的語法來呼叫v-for進行動態渲染。
In vue3, Sep 24, 2020vue 條件式渲染part2 v-show
另一個條件式渲染的指令是v-show,它的語法和v-if雷同,都是根據跟隨其後的表達句的Truthy或Falsy來顯示或隱藏元素。
In vue3, Sep 23, 2020vue 條件式渲染 v-if v-else v-else-if
我們在前面的章節裡學會了怎麼把數據綁定到HTML元素上,動態的生成我們所想要的頁面。但我們不會總是希望將所有的內容都呈現到網頁上,在某些情況我們會想要根據某些條件,將HTML元素隱藏、顯示、插入或移除。
In vue3, Sep 22, 2020Directives指令初探: v-bind 屬性綁定
前一章提到的數據綁定 {{}} Mustache語法 不能直接作用在 HTML屬性或方法上,因此當我們想要動態綁定 HTML屬性或方法時,就需要 Directives指令 的幫忙。
In vue3, Sep 21, 2020reactivity
Vue3 響應式原理
Vue.js 其中一個核心思想是數據驅動,它提供了一個 MVVM 風格的雙向綁定 Javascript 庫。所謂數據驔動是指視圖是根據數據生成的,開發者不用直接去操作 DOM 以及煩惱頁面的事件綁定,可以專注在前端的邏輯與數據管理。此外 Vue 還會對操作進行監聽,當視圖發生改變時,Vue監聽到這些變化,會對數據進行相應的修改,從而形成了數據的雙向綁定。 MVV...
In vue3, Sep 25, 2020v-on
event-handling
backend
[Interview] 軟體工程師 面試 反問環節問題清單
你是不是每次到了面試最後一個階段的反問環節就會感到措手不及,問多了面試官拒絕回答,問少了又被質疑是不是對工作內容或是公司不夠了解。假如你有上述的困難,這篇文章會是你需要的。
In interview, software, Mar 05, 2023[Interview] 17 Media Backend
以下是網路上找到的 17 Media 後端面試題目,並且加上個人的解法。
In interview, backend, Mar 04, 202317media
[Interview] 17 Media Backend
以下是網路上找到的 17 Media 後端面試題目,並且加上個人的解法。
In interview, backend, Mar 04, 2023software
[Interview] 軟體工程師 面試 反問環節問題清單
你是不是每次到了面試最後一個階段的反問環節就會感到措手不及,問多了面試官拒絕回答,問少了又被質疑是不是對工作內容或是公司不夠了解。假如你有上述的困難,這篇文章會是你需要的。
In interview, software, Mar 05, 2023Featured
-
Reading Plan
In Reading Plan, -
Intro: Github pages and jekyll
In Jekyll, tutorial, -
How to implement Jekyll tags on github pages
In tutorial, -
The first mass-produced book to deviate from a rectilinear format
In tutorial, -
We all wait for summer
In Jekyll, tutorial, -
Powerful things you can do with the Markdown editor
In Jekyll, tutorial, -
Never stopped worrying or loving the bomb
In Jekyll, -
Markdown Example
In Jekyll, tutorial,













![[翻釋]2021最值得學習的前端框架:React vs Angular vs Vue](/assets/images/vue/angular-vs-vue-vs-react.jpg)




















![[Leetcode] Python刷題黑魔法](/assets/images/leetcode-python.jpeg)




![[Interview] 軟體工程師 面試 反問環節問題清單](/assets/images/reverse-interview-blog.png)
![[Interview] 17 Media Backend](/assets/images/17Media-backend-interview.png)














![[Issue] Could not find the Qt platform plugin](/assets/images/python/qt-opencv.jpg)




![[Sharing] Resource for preparing on-line coding interview](/assets/images/practice-website.jpg)